
A simple and flexible JavaScript and Node.js Framework for accessing basic Arduino controls from Web Applications using HTML5, Socket.IO and Node.js.
Initialize your Arduino board, define registered pins and send commands. Use digital and analog read or write to control buttons or switch connected LEDs. Listen for events happening on your Arduino to control your Web Application with analog controls…
Thanks to Node.js and modern web browsers all server code as well as all client code is written in JavaScript. There is no difference in accessing your Arduino over WebSocket or a Serial connection. All methods and objects remain the same, written code is highly portable.
The first release of noduino is build for fun and as a proof of concept. For no good reason I tried sending commands to my Arduino with JavaScript using a nice HTML5 interface. Imagine controlling browser games with an old NES game pad!
Make sure your Arduino is connected with your computer, this commands works fine for me:
$ > ls /dev | grep usb crw-rw-rw- 1 root wheel 18, 17 24 Feb 22:54 cu.usbmodem1d11 crw-rw-rw- 1 root wheel 18, 16 24 Feb 22:00 tty.usbmodem1d11
Download noduino, install needed packages with npm, fetch git submodules, upload duino's file duino/src/du.ino to your Arduino and you are good to go. An example on how to catch and fire events with an HTML interface is provided as well. Take a look at
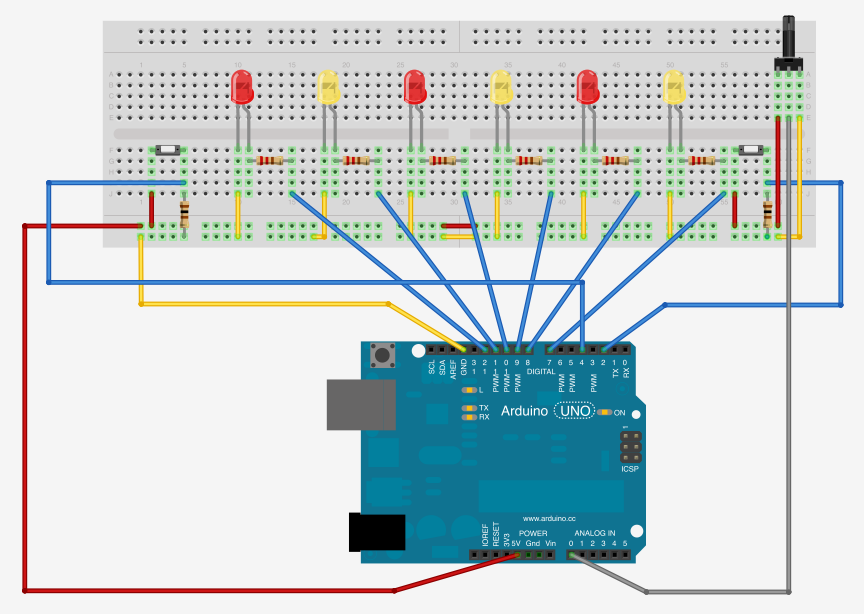
LED Walker…
$ > git clone git@github.com:sbstjn/noduino.git $ > cd noduino $ > git submodule update --init $ > npm install $ > node srv.web.js Listening on http://localhost:8080
See the included examples on this page or have a look at the example wiring for firing and catching events on your Arduino!
var Noduino = new NoduinoObj({debug: true, host: 'http://localhost:8090'}, Connector);
Noduino.connect(function(err, board) {
if (err) { return console.log(err); }
console.log('Connected to board');
});
When using the example from above to connect to your Arduino it is very easy to toggle an LED connected to a pin on you board. All data exchange between the web browser and server is handled with Socket.IO, on the server commands are send to Arduino using duino. Noduino enables Real-Time Arduino control using WebSockets! Please see the communication schema to get how it works…
var Noduino = new NoduinoObj({debug: true, host: 'http://localhost:8090'}, Connector);
Noduino.connect(function(err, board) {
if (err) { return console.log(err); }
board.withLED({pin: 13}, function(err, LED) {
if (err) { return console.log(err); }
LED.blink(250);
LED.on('on', function() }
console.log('LED is on!');
});
});
});
Buttons and LEDs provide a simple interface to listen for events. Use Button.on() or LED.on() for triggering your code if a button is pushed or your LED is switching modes. Multiple events for a single event are called the order they have been assigned.
Use Board.receive() for catching all incoming data streams. You probably need this if you plan to create a Real-Time Web Application with noduino. Buzzword…
var Noduino = new NoduinoObj({debug: true, host: 'http://localhost:8090'}, Connector);
Noduino.connect(function(err, board) {
if (err) { return console.log(err); }
board.withButton({pin: 13}, function(err, Button) {
if (err) { return console.log(err); }
Button.on('push', function() }
console.log('Button pushed');
});
Button.push();
});
});
Use the example wiring from above and the provided code in examples/walkLED.js for getting started using noduino. Read values from an analog input device like a potentiometer and watch for pressed buttons, all basic functions are shown in the example files. The needed
.fzz file for making changes with the awesome
Fritzing Application is included as well! If you create other wirings or find bugs in the provided ones please greate a
Pull Request on GitHub!
The noduino project was founded by Sebastian Müller in 2012 for fun and as a proof of concept for Node.js controlling external components over a dynamic web interface using HTML5 WebSockets. Thanks to the awesome Arduino project and the German Fritzing Project it's easy to get started with basic prototyping. The already existing duino project helped developing the first steps and is now an imported part of noduino's core components. Thanks to the Open Source community, you made this possible. Keep up the good work!
Some might think What the f*ck is happening here? Are you insane? But I can assure you I'm not crazy, my mom had me tested…
Please keep in mind Noduino is in a very early development state, all code is highly alpha and you should not build something serious on it. There are several known bugs, if you run into any problems with the provided examples just restart Noduino and try again ;) Did I mention is an early alpha version?